嗨嗨~大家好阿,我是 Notion 訓練營的助教 Summer ☀️
大家 228 連假,不知道有沒有去哪裡出遊呢?
Summer 家裡這次安排去了一直沒有去過的梨山賞櫻花🌸
從福壽山農場→雪霸國家公園→宜蘭走走做蔥油餅
連續三天都沉浸在好山好水好花中😉
再加上老天爺非常給力,出了大大的太陽與藍天白雲
讓 Summer 這個假期感受非常美好
有努力的吸收太陽能,好好的充電☺️
另外這次行程後,
非常推薦大家有機會都可以去雪霸國家公園走走
每一處的風景都美呆了我,讓 Summer 超喜歡~
相信也一定會讓你有很不同的戶外景觀收穫的 ☘️
如果這次假期對你有什麼樣的收穫或體驗呢?
你有沒有好的旅遊地點想樣推薦給 Summer 呢?
都歡迎回信與我分享喔 ヽ(●´∀`●)ノ

📍【Notion 主題週報】,替你整理 Notion 的新資訊與學習資源;由生活黑客社群的 Notion 訓練營教學團隊成員們共同維護。會收到這封信件可能是你過往領取過免費的 Notion 模版、或你是《Notion 實戰課程》 或 《Notion 訓練營》 的學員。
👀 Notion 學長姐故事:Chris
本週學長姐:愛閱讀也愛拉麵的科普寫手 Chris 📖
Chris 是第八屆 Notion 訓練營第一小隊的優秀學員,記得我看到 Chris 第一週的頁面時,就發現他是為厲害的書評自媒體者,偷偷逛了他的網站都讓 Summer 非常驚艷,每一本書的書評介紹都寫得非常用心與精彩,讓我還不小心沉迷在他的書評網站中 。:.゚ヽ(*´∀`)ノ゚.:。
所以這一次,Summer 決定來帶大家逛逛 Chris 的第五週作業「關於我成為超閱者這件事」,一起來認識他是如何介紹以及用 Notion 打造他的微網站,並且結合他現有網站的應用,做出不一樣的互動與分享效果~٩(๑•̀ω•́๑)۶
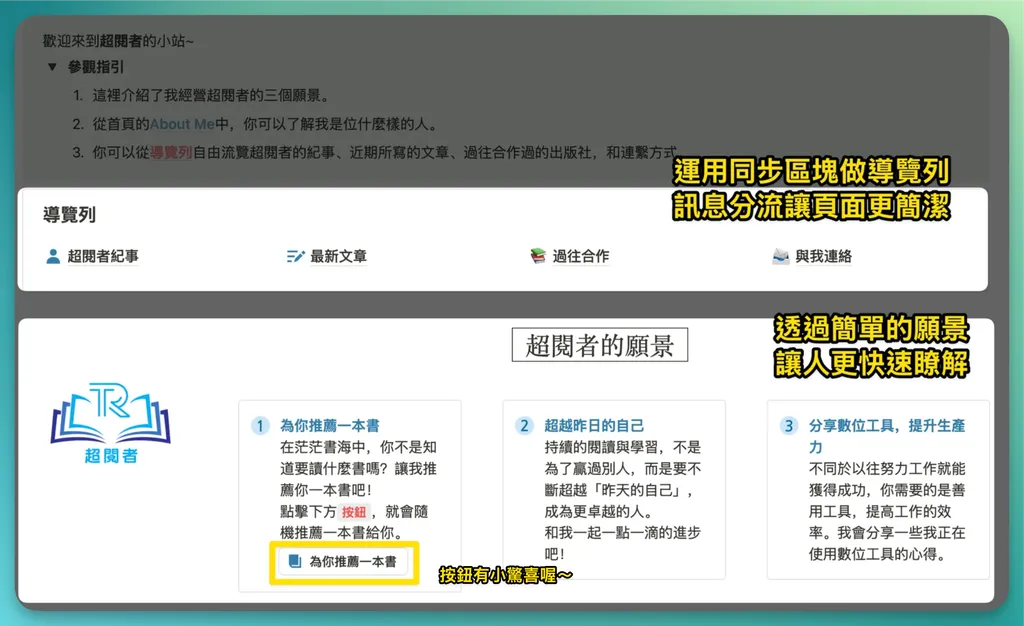
值得學習的知識點 1️⃣:首頁重點呈現,運用同步區塊做導覽列
進入「關於我成為超閱者這件事」頁面的第一眼,就可以看到參觀指引,以及頁面的精華-導覽列!

同步區塊(Synced block) 在使用時,一定要特別留意維護問題,請不要不小心刪除資料,導致一連串資訊一同不見!喔~對了,如果資料是對外分享的,也要留意同步區塊最一開始的原始資料擺放的頁面,是不是有開放權限,這樣其他人才能看見喔~ ٩(。•́‿•̀。)۶快速瀏覽這一頁你會發現, Chris 的呈現其實是非常簡潔的,把重要簡單的資訊放在最外層,讓人可以快速的瞭解「超閱者」,若想要瞭解更多資訊,只要點選導覽列中的不同資訊,就能夠深入瞭解不同資料的資訊,進而達到資料分流的效果喔~
另外,由於導覽列是一樣的,所以 Chris 也運用同步區塊(Synced block) ,將導覽列放在每頁資料的最上方,這樣就可以做到快速跳轉、呈現一致以及提高後續維護的方便性拉!是很棒的運用 !

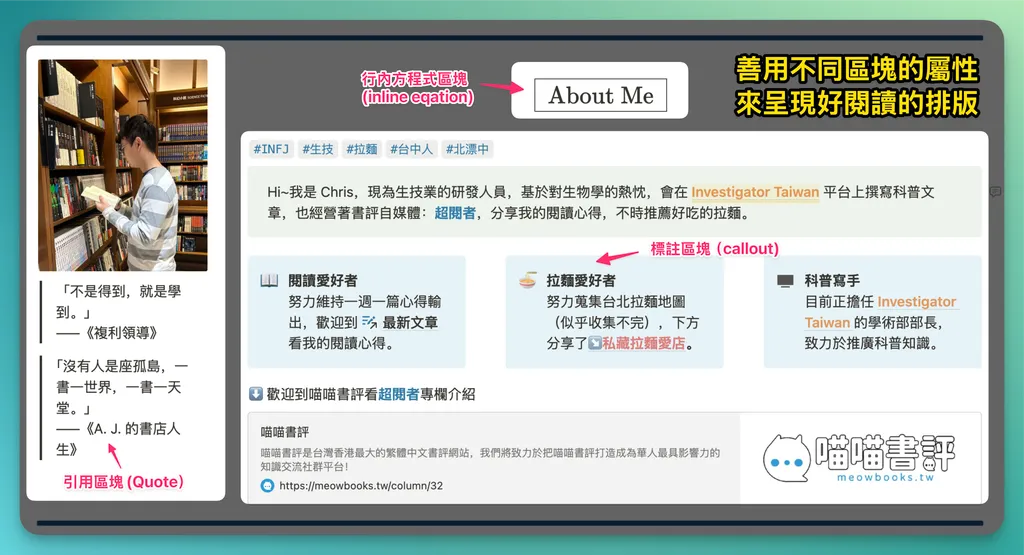
值得學習的知識點 2️⃣:善用區塊屬性,讓頁面更好被閱讀觀看
在閱讀 Chris 的頁面時,內容其實是非常好被閱讀觀看的,細細拆解頁面的每個部分就會知道 Chris 是運用不同區塊的屬性,去呈現想要傳遞給他人的效果~
例如:引用區塊(Quote)用來呈現金句、行內方程式區塊(inline eqation)用來打造標題、標註區塊(callout)用來做重點呈現並加上 Emoji ,讓整體更活潑….等。
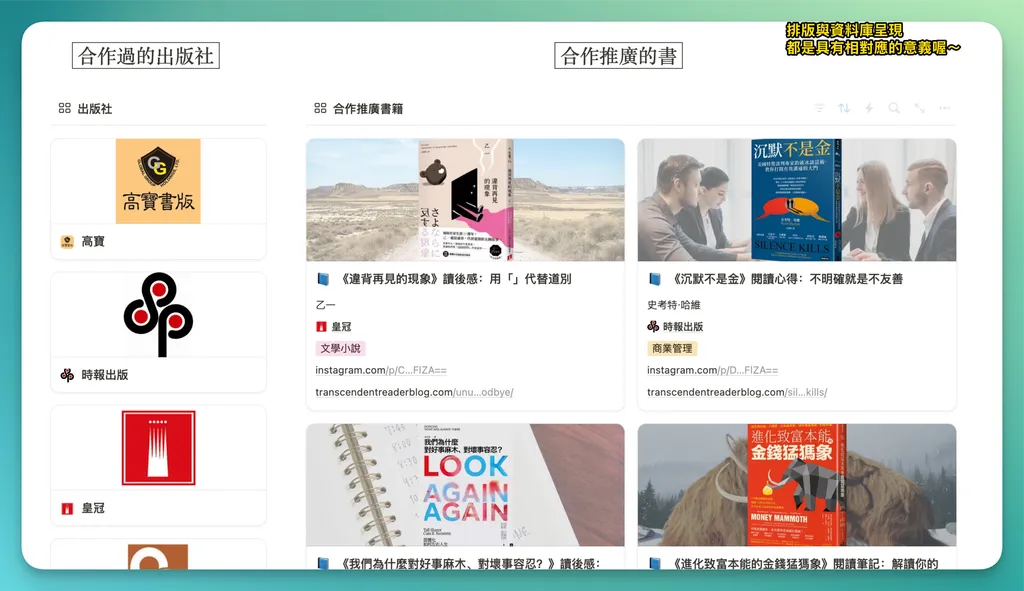
每個區塊的安排,包含資料庫的版面配置,都是精心設計並且清楚呈現,在閱讀動線以及資訊吸睛上,會帶來很棒的效果與體驗 (•‾⌣‾•)


值得學習的知識點 3️⃣:次要訊息擺後,不讓重點產生失焦離題
在頁面下方,Chris 擺上他愛的私藏拉麵店推薦,讓原本充滿知識性的內容,增添了一股生活氣息,也同步提醒大家,其實拉麵也是他喜愛的,認識超閱者同時,也能有點生活小收穫😊 Summer 私心超喜歡這塊~哈哈
除了喜愛的拉麵外,Chris 也將追蹤與聯絡資訊放在下方,提供大家可以更進一步認識他的資料,讓整份系統就更完整拉~

✍️ 總結小提醒
最後來統整這份「關於我成為超閱者這件事」值得學習之處-
- 首頁重點呈現,運用同步區塊做導覽列:重點資訊擺在最外層,深入資料放在不同頁面,讓資訊更簡潔也能分流!相同資訊呈現可善用同步區塊,但要小心維護及權限問題喔~🫣
- 善用區塊屬性,讓頁面更好被閱讀觀看:不同的區塊屬性呈現的效果不同,掌握每個區塊與資料庫版面配置等原則,加上適當的顏色搭配,會讓你視覺閱讀動線與效果大家分!💯
- 次要訊息擺後,不讓重點產生失焦離題:次要分享的內容,擺在下方去做呈現,才不會搶了頁面主角的風采,同時也不會忘記讓大家瞭解次要內容,一舉兩得好呈現🌟

以上就是這次「關於我成為超閱者這件事」的介紹,其實 Chris 在製作頁面時,處處都可以看到設計的小巧思,還有個隱藏版的按鈕可以做不一樣的互動,歡迎大家都可以進入系統去參觀與使用,一起來認識這份看似簡單卻不簡單的「超閱者」吧!⁽⁽٩(๑˃̶͈̀ ᗨ ˂̶͈́)۶⁾⁾
如果您有發現對自己來說很棒的使用或者看到不同的小巧思,也邀請大家可以回信,跟 Summer 分享你的額外收穫吧!🙌
💪🏻 今天的 Notion 主題電子報就到這邊囉,希望內容對你有些啟發與幫助。
未來我們也會持續提供給你更多有用資源與解析的,也歡迎一起來《第九屆 Notion 訓練營》和一群熱愛學習的夥伴們,一起成長喔!
我們下封信見啦~
by 3月開始準備爆炸的 Summer ☀️
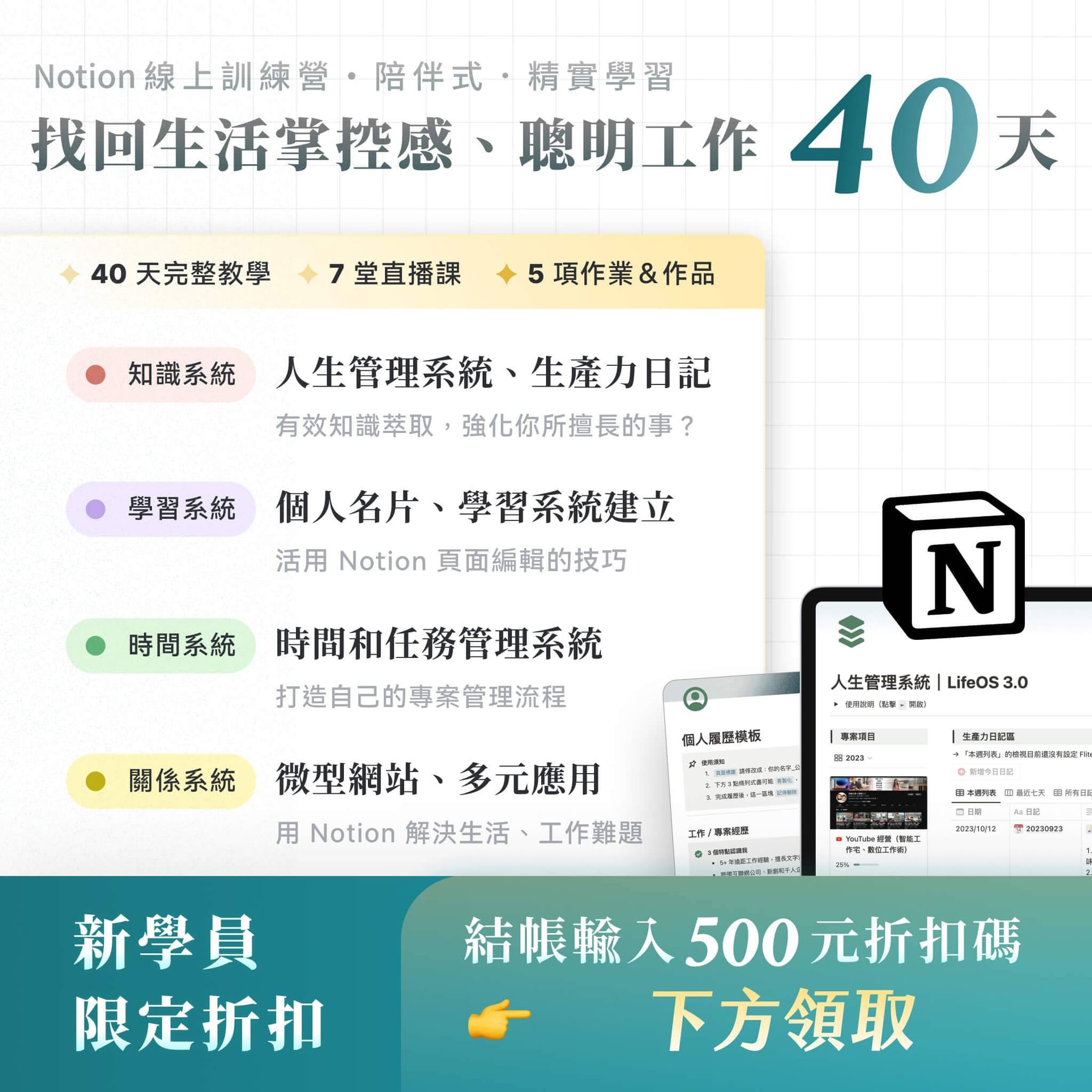
📌 第九屆 Notion 訓練營 限額報名中!
🤔 總覺得自己的筆記、工作內容零散,市面上的 APP 用起來又卡手不順?
只要掌握 Notion,就能無代碼,設計屬於你自己的數位工具系統:
- 任務&時間管理工作流
- 打造個人的專案和知識系統
- 有效管理旅行、閱讀和建立公開作品集
強烈建議一生一定要至少參與過一場 Notion 訓練營,徹底把這套工具學透!
每年只有兩屆,數量有限,不要錯過這一次的報名機會啦!
⬇️ 中文世界最完整、最專業的教學生態。
用 40 天,幫助零基礎的你,打造最適合你的系統,進而管理你的生活 😆














💬 留言一起交流